BOARD
글수 7
Favicon을 만들려면 아이콘(.ico) 파일이 필요합니다. (16*16)
직접 도트를 찍어서 만들거나, gif 같은 이미지를 불러와서 지정한 영역을 아이콘으로 만들어주는 프로그램 하나 소개할게요.

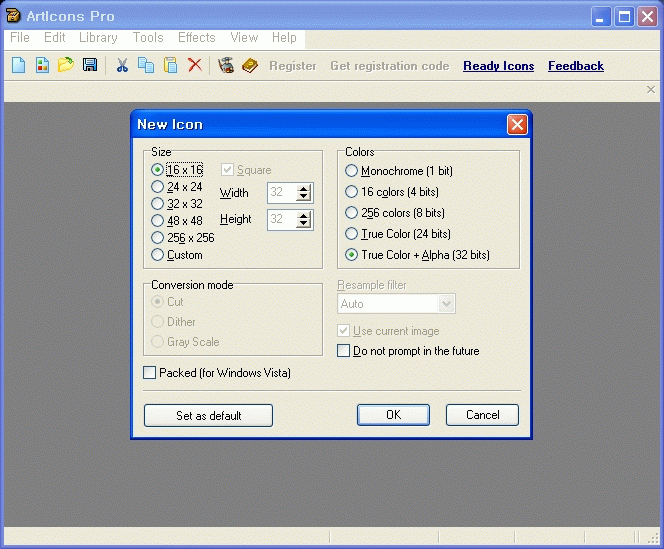
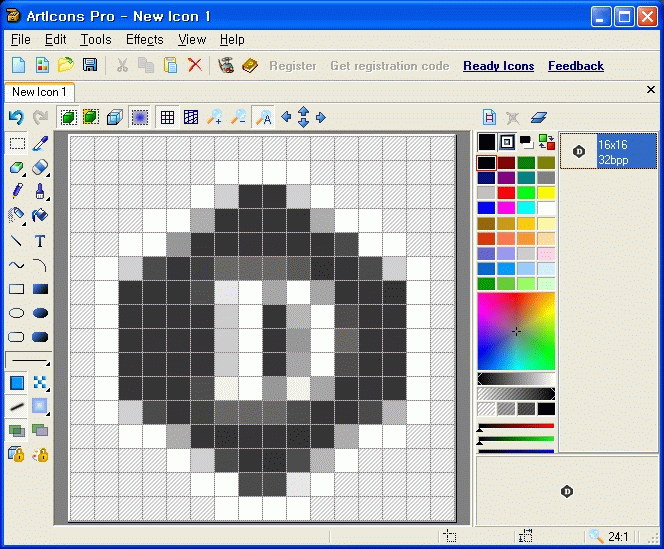
설치도 필요 없구요. exe 파일 실행하셔서 16*16 선택한 후

도트를 직접 찍어서 만들수도 있구요.
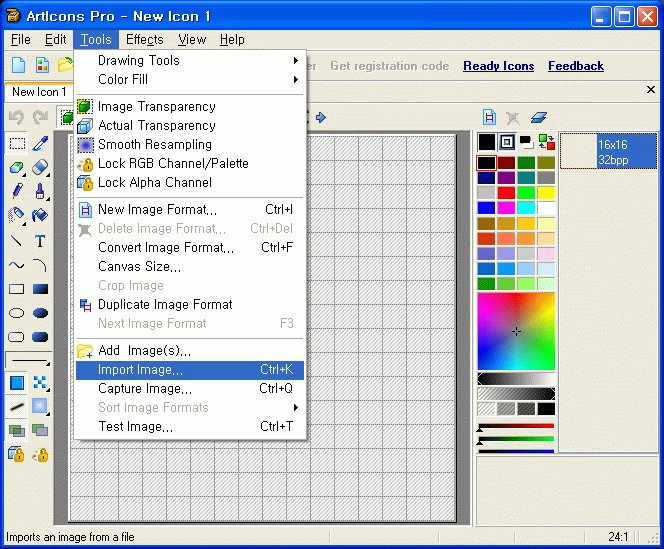
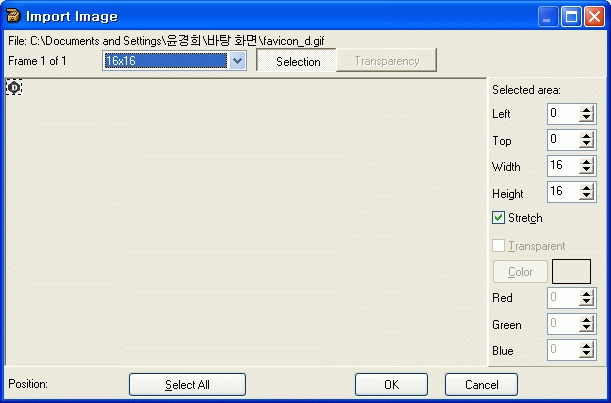
16*16 gif 를 만들어놓은 후 Import Image로 불러오셔서 만들수도 있습니다.
만들어진 이미지가 16*16이 아닐 경우 그중에서 원하는 부분만 영역을 지정해서 불러올 수도 있어요.

물론, 불러온 이미지 편집도 가능해요.

우측 하단에 실제크기의 미리보기가 가능하구요..
편집이 끝나면 ico 파일로 저장해서 파비콘으로 쓰시면 됩니다.
파비콘을 홈페이지에 적용하는 방법은 http://www.devholic.net/1000276 이곳에 있습니다.
참고 : 이미지가 정사각형이 아니라면.. 주변 여백을 투명하게 주셔야 주소창이나 즐겨찾기에서 보여질때 보기 좋아요.
도트를 찍어서 직접 만들땐 위에 화면처럼 빗살무늬 같이 색이 안칠해진 부분이 투명한 부분이구요.
gif를 불러왔을때는 이미지가 원래 투명해야 빗살무늬로 보인답니다.
![]() 받아가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~
받아가실때 댓글 하나 남겨주신다고 잡아먹지 않습니다~
댓글보기(2)
댓글쓰기